BLOG



Ako funguje spolupráca ohľadom webstránky?

Aj keď sa tvorba webstránky môže považovať ako jednoduchá služba pre dizajnérov, sú niektoré veci, ktoré sa treba naučiť. Ovládanie WordPressu je odlišné a dokonca aj komplikovanejšie než cez iných poskytovateľov, ako napríklad Wix. Klient väčšinou tieto veci nevidí, nakoľko dizajnér robí svoju prácu v priestore, ktorý klientovi nie je až tak známy. Bavíme sa samozrejme o Elementore – page builder (v mojom prípade).
Ako sa tvorí stránka cez WordPress?
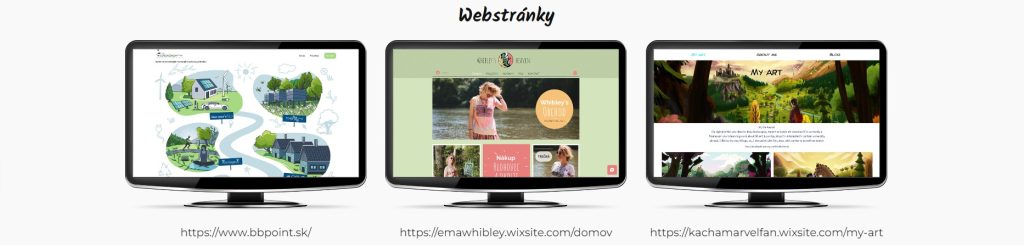
Na začiatku každej spolupráce je potrebné stanoviť si jasné podmienky a požiadavky. Inštrukcie by mali byť zrozumiteľné, aby dizajnér vedel, do čoho ide. Pre klienta je zase dobré vidieť nejaké ukážky prác, ktoré dizajnér už urobil. Vzájomná dôvera a rešpekt sú kľúčové pre úspešnú spoluprácu.
Keď je všetko dohodnuté a objednané, nastáva zložitejšia časť: pridanie admina a administrátorské práva pre grafika. V tomto bode už som sa aj ja niekoľkokrát stratila, takže je dobré vysvetliť, o čo ide.
Pridanie dizajnéra na WP stránku
Pri pridávaní admina do stránky sa mnoho klientov zamotá, nevedia, čo presne majú robiť a kde sa dávajú administrátorské práva. Veľa klientov si robí stránku prvý raz, takže s tým ešte nerobili. Často sa stáva, že namiesto WordPress (WP) prihlásenia vytvoria práva pre Webadmin cez websupport.sk. Preto robím jednoduchý návod, ako sa v tomto ľahšie orientovať.
- Klient je ten, kto pridáva administrátora do webu. To znamená, že grafik musí počkať, až mu príde mail s prihlásením.
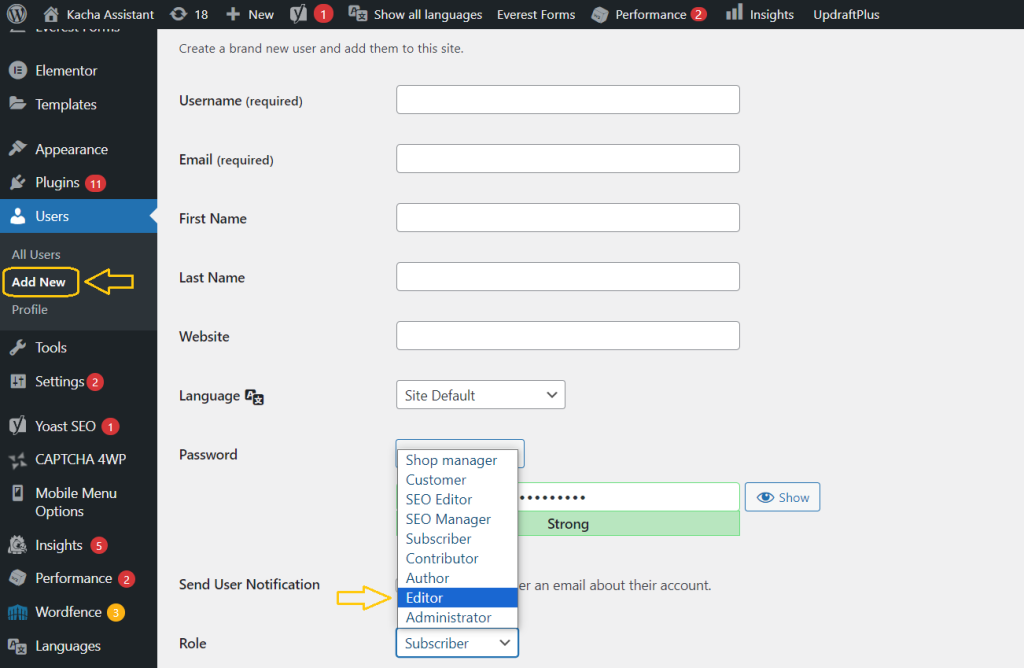
Po prihlásení do vašej WP nástenky (tiež známy ako dashboard) pridávate admina cez Užívatelia -> Pridať nový. Vyplníte požadované polia a skontrolujete, či sa všetko odoslalo.

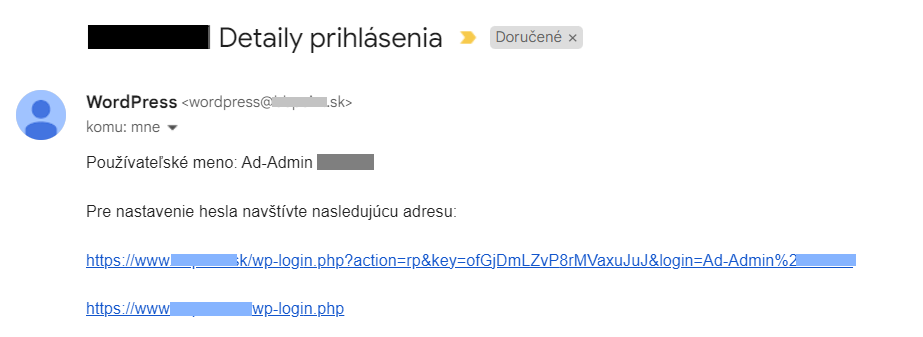
Grafik by mal dostať takýto mail s prihlásením:

- Po vytvorení nového hesla sa grafik prihlási na WP web (www.klientovadoména.sk/wp-login.php). Potom už bude mať prístup aj administrátorské práva na úpravu webu. Nie je to až tak komplikované, keď človek vie, ako na to!
– Prvýkrát sa ani mne nedarilo prihlásiť, tak je dobré klientovi vysvetliť, čo má robiť. Môžete mu poslať napríklad tento jednoduchý návod!
Aká je práca dizajnéra?
Dizajnér má v tomto bode zvyčajne už zadané inštrukcie a môže sa pustiť do tvorby.
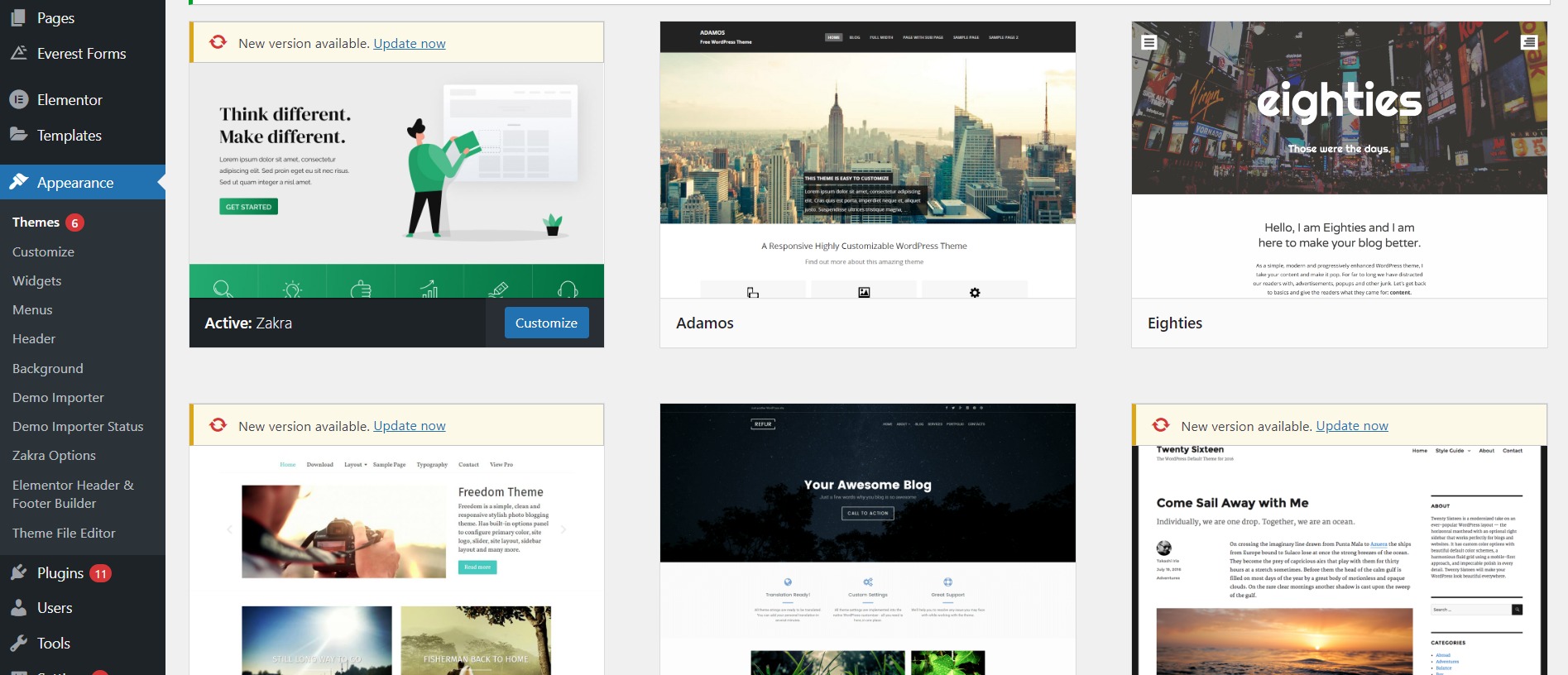
1. Prvým hlavným bodom je vybranie správnej šablóny pre web – treba brať ohľad na požiadavky vizuálu stránky, ktoré klient chce na webe mať. To znamená, že keď chce mať menu na vrchu stránky, nájdite šablónu, ktorá sa najviac podobá jeho a vašim predstavám. Dbajte aj na to, aby téma mala dostupné všetky potrebné pluginy, ktoré budete na tvorbu potrebovať.

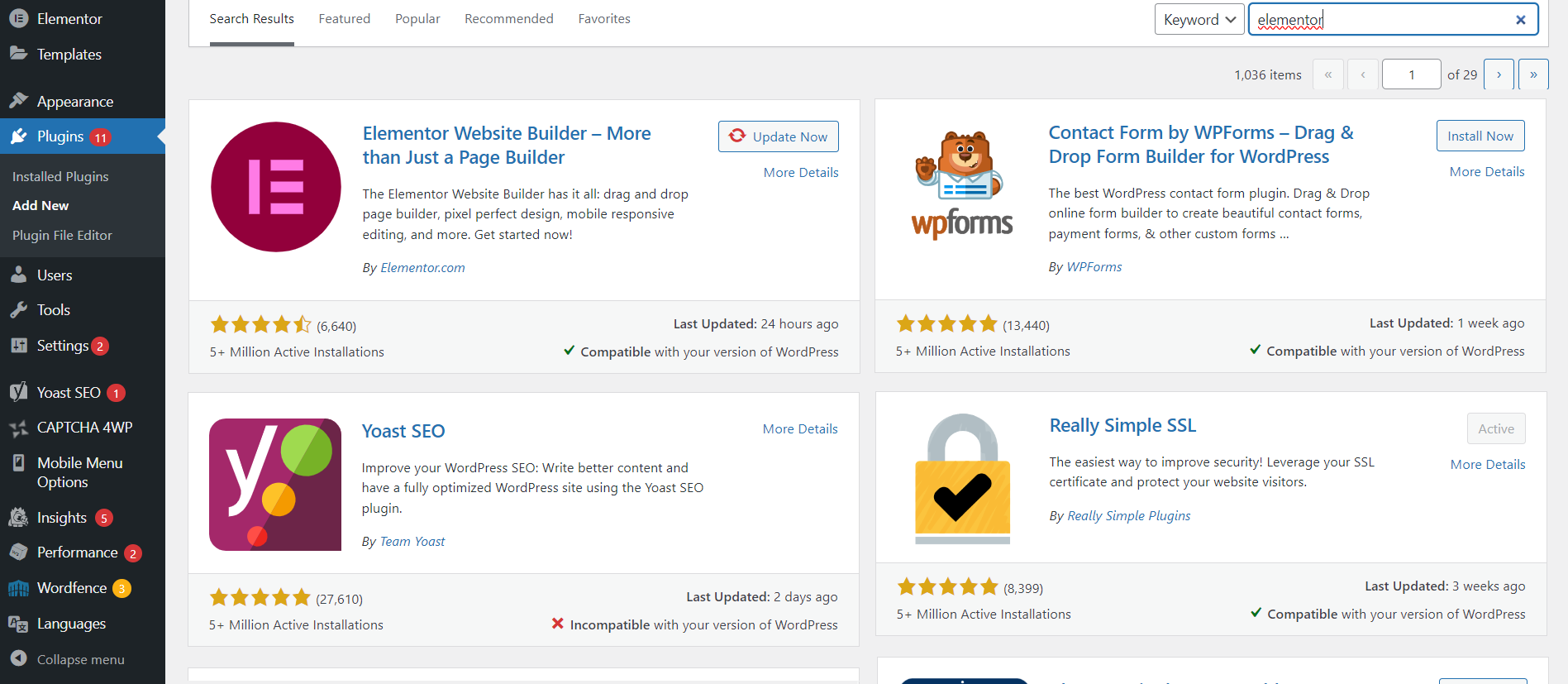
2. Keď už máte zvolenú šablónu, je dobré posťahovať si všetky potrebné pluginy.
Medzi základné patria napríklad Elementor (ktorý už býva často stiahnutý a aktívny na stránke), WP forms (pre tvorbu jednoduchých formulárov), SSL (pre zabezpečenie stránky) a Yoast SEO. Nastavenia týchto pluginov nebudem podrobnejšie rozoberať, dajú sa vyhľadať na webe s veľmi jednoduchými video návodmi. Ja osobne používam aj Polylang, aby som mala webstránku vo viacerých jazykoch.

3. Dizajn – upravovanie šablóny (alebo vytvorenie vlastnej webstránky) cez Elementor.
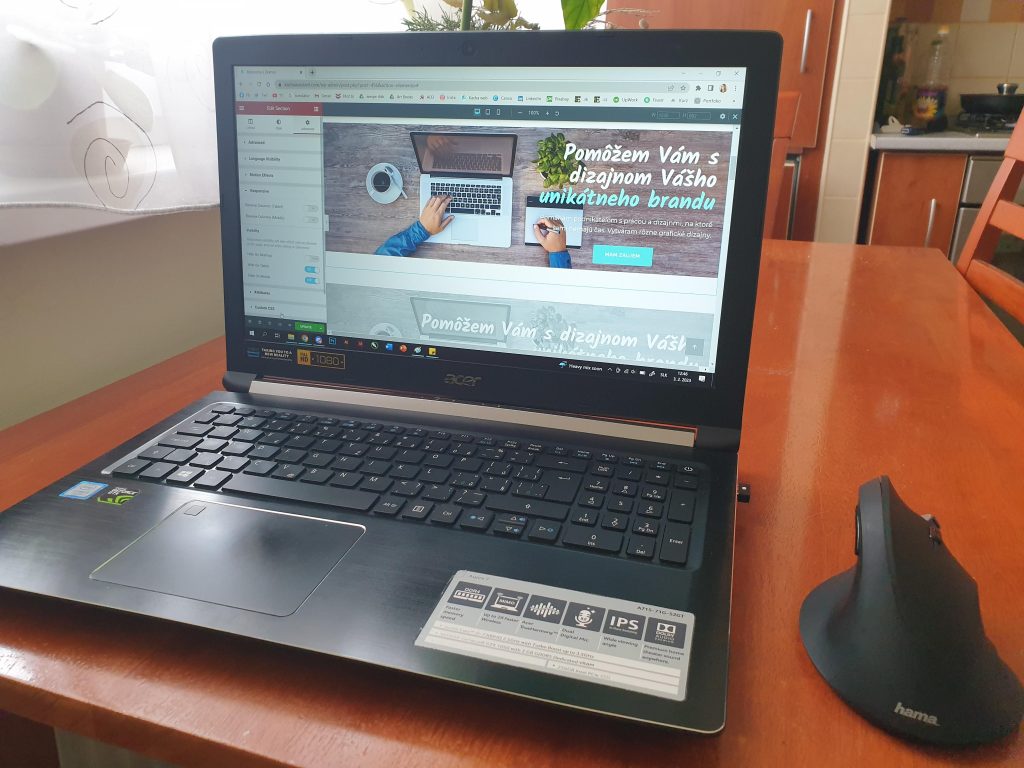
V tomto bode už začína reálna grafická práca, keďže ostatné body boli zatiaľ iba prednastavenia. Úlohou grafika je vytvoriť stránky, podstránky a iné časti webu, ktoré budú vidieť na konci tvorby ako kompletná webstránka. Hovoríme tu hlavne o domovskej stránke, ktorá by mala vizuálom upútať a povzbudiť návštevníka webu pozrieť viac informácií, prípadne i zakúpiť produkt/objednať služby.
Cez Elementor sa vytvára stránka na základe sekcií. Buď sa hneď prispôsobuje nejaká šablóna webu, alebo sa vytvára čisto za pomoci nových sekcií, kde si grafik sám prispôsobí poradie a dôležitosť rôznych elementov (napríklad ikon, textov, obrázkov, zoznamov…). Stránku treba farebne i graficky zladiť, aby nepôsobila rozbito – treba myslieť na jednotu fontov (používame často maximálne 2 rôzne fonty na web, viac by pôsobilo rušivo), obrázky aj farebnosť by mali tvoriť harmonický celok.
Náhľad do Elementoru:

Táto fáza zvyčajne zaberie najviac času pre grafika, keďže upravovanie cez Elementor nie je najrýchlejšie; treba nastavovať rozostupy, pozície, pozadia stránky a prispôsobiť všetky podstránky do jedného celkového dizajnu. Všetky zmeny treba uložiť a aktualizovať stránku. Grafik tiež pridáva prekliky, tlačidlá a formuláre. K tomu je aj ďalší bod.
4. Formuláre – jednoduchý nástroj, ako vás návštevníci webu môžu rýchlo kontaktovať
Pri formulároch máme rovno niekoľko možností pluginov, ktoré zjednodušia ich vytváranie. Hovorím najmä o pluginoch WP Forms a Everest Forms (s ktorými som už robila). Stačí vám zvoliť si jeden. WP mi osobne príde jednoduchší na ovládanie.
Cez WP nástenku si aktivujete plugin, kliknete na nastavenia pluginu a vytvoríte nový formulár. Následne si nastavíte polia, ktoré tam chcete mať. Nezabudnite aj na tlačidla „Odoslať“, správy po odoslaní ako „Ďakujem, že ste ma kontaktovali, ozvem sa čo najskôr.“ atď. Inšpirovať sa môžete inými webmi, ktoré majú konkrétny typ formuláru, ktorý sa vám páči.
Náhľad na tvorbu formulárov cez Everest Forms:


Formulár si následne môžete pridať do podstránky „Kontakt“ a graficky si ho upraviť (zmeniť farbu, font…). Vizuál formulárov sa upravuje cez Elementor:

*Formulár tiež treba sfunkčniť, aby vám prichádzali správy priamo do vašej g-mailovej schránky. Na to tu návod robiť nebudem, keďže je to viac technicky zamerané a tiež vám to lepšie vysvetlia video-návody.
5. Responzivita webu – grafik musí prispôsobiť vizuál webu tak, aby bol kompatibilný tiež s mobilným a tablet zobrazením.
Takmer vždy sa stane, že keď grafik dokončí tvorbu webu na PC, na mobile sa mu tieto prvky rozbijú. Stáva sa to z dôvodu odlišného formátu a rozlíšenia zariadenia. Čo bolo na PC na 3 stĺpce, na mobile je na jeden, pod sebou. Mobilné prispôsobenie automaticky prednastaví tieto hodnoty na svoje rozlíšenie, no rozbije vám to stránku. Vtedy treba myslieť na to, ako to upratať, aby sa web dal bez problémov prehliadať aj na mobile.
Responzivita sa taktiež upravuje cez Elementor, dá sa nájsť dole pri tlačidle Update (Aktualizovať):

Možnosť 1: prispôsobenie daných prvkov.
Všetky prvky, čo vám rozbíjajú stránku upravíte tak, aby neboli odseknuté, nepôsobili rušivo a nevytvorili tzv. slíž (príliš dlhú stránku). Často je táto možnosť dostačujúca, no stáva sa, že niektoré prvky sa nedajú prenastaviť tak, aby vám nerozhodilo už hotovú stránku na PC rozlíšenie. Vtedy je dobré využiť druhú možnosť.
Možnosť 2: duplikovať problémové prvky/sekcie a vytvoriť tzv. responzívny mód
Pri druhej možnosti máte o dosť voľnejšie upravovanie a môžete dokonca pretvoriť vizuál pre mobily, ktorý sa môže líšiť obrázkami, prvkami a inými časťami od PC webu. Netreba ale zabúdať na to, že web by mal byť stále jednotný v grafickom spracovaní a webová stránka by sa mala dať rozlíšiť ako jedna a tá istá, či už otvorená na PC alebo mobile/tablete.
Ako vytvoriť responzívny mód?
Keď začnete s tvorbou responzívneho módu, netreba sa báť duplikovať prvky. Síce to na začiatku vyzerá, ako by ste tam mali 2x to isté, no aj na toto je nastavenie. Jeden prvok bude viditeľný len na PC, druhý duplikovaný zasa iba na mobile. Ako sa to dá docieliť?
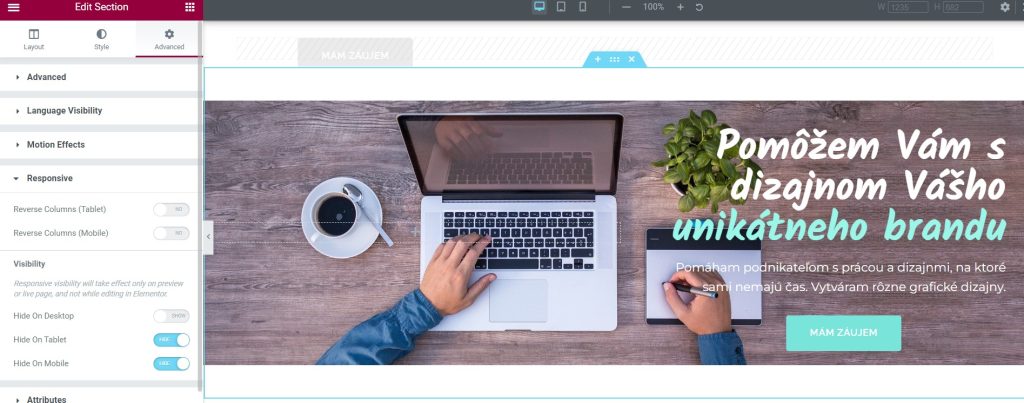
Najskôr „chytíte“ prvok/sekciu webu, ktorú chcete mať na mobile inú cez „Edit section“. Je to v strede na vrchu sekcie, modré stredné bodky.

Pravým tlačidlom kliknete a vyberiete „Duplicate section“. Zobrazí sa vám tá istá sekcia pod tou, ktorú už máte.

Teraz sa ide nastaviť responzivita sekcie. Kliknete znova na modré bodky na vrchu sekcie a následne sa pozriete do nastavení, ktoré sa vám zobrazia vľavo od náhľadu stránky. Kliknete na „Advanced“ („Pokročilé“)

Dole nájdete kolónku „Responsive“ a tam nastavíte, kde bude daná sekcia skrytá. Ak chcete nechať prvok viditeľný iba na PC, skyte ho na mobile a tablete. Postup zopakujeme aj s duplikantom, no tentokrát zaškrkneme skryť na PC. Následne môžete sekcie nezávisle upravovať bez toho, aby vám rozbíjalo prvky na iných zariadeniach.

Pri upravovaní cez Elementor budete vidieť všetky dostupné sekcie, no keď dáte aktualizovať web, na hotovej stránke tieto skryté prvky nebudú vôbec vidieť. Tieto sekcie upravujte len cez zariadenia, pre ktoré sú určené (Príklad: sekcia pre PC na tablet verzii je skrytá a rozbitá, na modré bodky na vrchu sekcie sa nedá kliknúť. Pod ňou je sekcia pre tablet, ktorá je farebná, dá sa upravovať a bude viditeľná ako jediná iba pri tablet zobrazení na webe. PC verziu upravujte iba v PC móde). Skryté sekcie vyzerajú na webe takto:

Pomôcka pri rôznych formátoch zariadení:
Každý mobil môže mať inú veľkosť, šírku a rozlíšenie. Preto je dobré pozrieť si náhľad, ako bude váš web vyzerať pri rôznych veľkostiach zariadenia, aby ste si ho lepšie vedeli prispôsobiť. Funguje to na tablet a mobilnom zobrazení, keď stále upravujete stránku cez Elementor.
Na bokoch náhľadu stránky máte tieto čiaročky, ktoré si môžete prispôsobiť. Ak ich potiahnete do strany, zmenia sa vám dimenzie náhľadu a vy uvidíte, ako iní ľudia (napríklad s užším mobilom) môžu vidieť vašu stránku. Nie vždy sa dá stránka prispôsobiť pre všetky možné formáty, tak vtedy treba prísť s riešením, aby každý vedel aspoň všetko prečítať a neskákalo mu to tam.

Na koniec tvorby je dobrá kontrola stránky
Prezrite si celú stránku cez vašu doménu (nie cez Elementor). Skúste funkcionalitu, či vám všetko funguje (tlačidlá/ podstránky / prekliky /linky) Spýtajte sa klienta, či ste niečo neprehliadli, či netreba niečo pridať. Kontrola je finálna časť tvorby webu a nemala by byť zanedbaná. Predsa-len nechcete, aby vám klient za týždeň písal, že mu niečo nefunguje a vy by ste to znovu museli riešiť a upravovať.

Dúfam, že vám tento článok bol nápomocný a že som vytvorila zrozumiteľné návody pre vašu budúcu spoluprácu na tvorbe webu. Predávam ďalej to, čo som sa o Wordprese naučila počas spoluprác aj čo mi poskytol kurz Virtuálnej asistentky. Nie všetko je ľahko dostupné na internete a niektoré informácie sa ťažko hľadajú. Preto rada vytváram tento návod, kde sa snažím na jednom mieste zjednotiť čo najviac skúseností a informácií, ktoré som sa naučila.
Ak máte viac otázok ohľadom tvorby webu, neváhajte a spýtajte sa v komentároch. Ak budem vedieť, rada poradím.



Ďalšie články: